
そろそろ記事が増えてきたから、検索窓を設定したいなあー!でも、どうすればいいか知りたいな!
✅この記事の内容
- WordPressのCocoon の検索窓の設定方法
✅この記事を書いているのは?

のんおんです。平凡なOLの私が、英会話についてブログを書きたくてWordpressを始めました!
この記事は、
✅Cocoonユーザの方
✅ブログ初心者の方
✅検索窓の設定方法が知りたい方
向けです。
>>ブログは何を書けばいい?【 Cocoon 】の使い方のまとめ!簡単なブログ書き方
✅おすすめアフィリエイトサイトはこちら
【 Cocoon】簡単な使い方!ブログ内の検索窓を設定する方法!
Cocoon についてはインターネット検索をすれば、わいひらさんを始め、色々な方々ブログに書いて、みんなに発信して下さっています。
ですが、私みたいな素人には理解しづらい内容もあり、私はなるべくわかりやすく書いて頂いている方の記事を探します。
なので、私はみなさんがわかりやすい記事を書きたいと思います!
もうアフィリエイトサイトは登録済みですか?まだの方はこちらの記事にまとめました。
というわけで、Cocoonの検索窓の設定方法について調べました!実は自分も検索窓を使いたかったというのもあります!
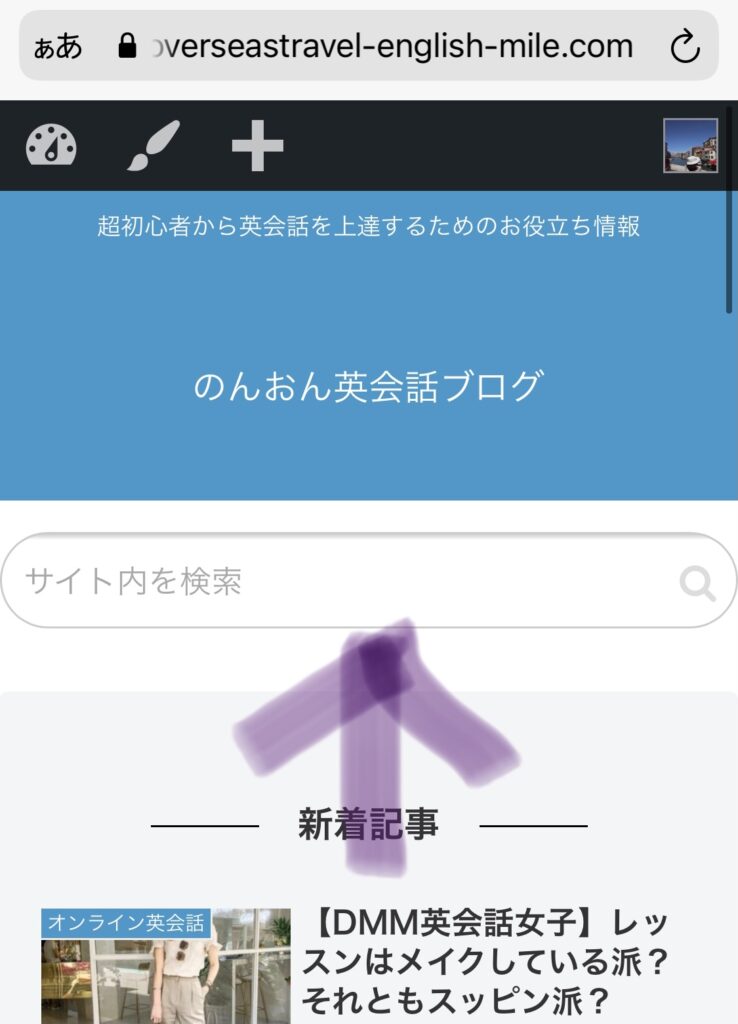
検索窓とは?

検索窓とは、上記のとおりブログ内の検索ができるものです。
記事が多くなってきたら、設定されることをおすすめします!とても便利です!
検索窓の設定方法
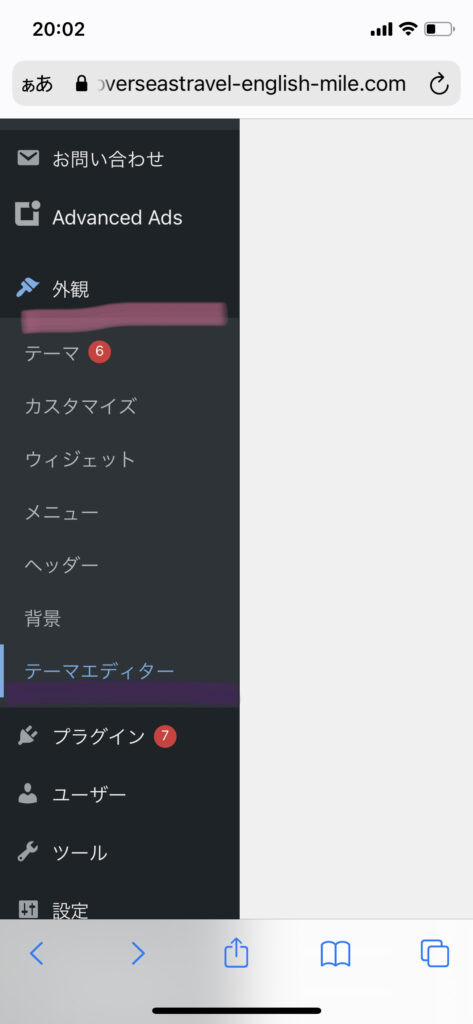
①まず↓のように外観→テーマエディターをクリックします。

②下記のコードをコピーします。
必ず元のデータはメモ帳に貼るなどして、バックアップしておきましょう。
コピーしたコードをcocoon Childのスタイルシート(style.css)にペーストします。
そして保存を押してください。
これだけでOKです!
//ヘッダーロゴの下に出力をする//
add_filter('wp_header_logo_after_open', 'add_header_contents');
function add_header_contents() {
dynamic_sidebar('add-header-contents');
}
// アナウンス枠エリアウィジェット//
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'ヘッダー領域追加コンテンツ',
'id' => 'add-header-contents',
'description' => 'ヘッダー領域に追加コンテンツを表示するウィジェットです。',
'before_widget' => '<div class="add-header-contents">',
'after_widget' => '</div>',
));
}まとめ

この記事は無料テーマのCocoonで検索窓を設定する方法について説明しました。無料でもカスタマイズできます!どんどん使って、見やすいようにチェンジしていきましょう!
関連記事:【初心者向け】ブログを数回投稿した次のステップ!3つの登録すべきサイトはこちらです。
✅おすすめアフィリエイトサイトはこちら
>>【Cocoon】の使い方!ブログの簡単な書き方の手順とは?ルーティーン化して漏れのないようにしましょう!初心者の方向けです。
初心者のマーケティングの勉強におすすめ>>
Cocoonでも検索上位は取れます!詳しくはこちらの記事をどうぞ!
>>WordPress【Cocoon】SEO対策の方法。無料テーマでも検索上位は取れる

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/22db7688.972a8898.22db7689.7f47d354/?me_id=1213310&item_id=20334882&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F6980%2F9784299016980.jpg%3F_ex%3D240x240&s=240x240&t=picttext)







