
のんおん
アフィリエイトタグをボタンにしたいなー
この記事は、
✔️Cocoonユーザの方
✔️ブログ初心者の方
✔️光るボタンを設定したい方
向けです
光るボタンを使ってASPリンクを目立たせる「Cocoonで光るボタンを簡単に作る方法」をご紹介します。CSSコードは触らずにできるとっても簡単な方法です。
WordPress 【Cocoon】簡単な使い方!光るボタンを設定する方法!
↑光るボタンはこんな感じです
【Cocoon】の使い方のまとめ!簡単な書き方とルーティーン化がおすすめ
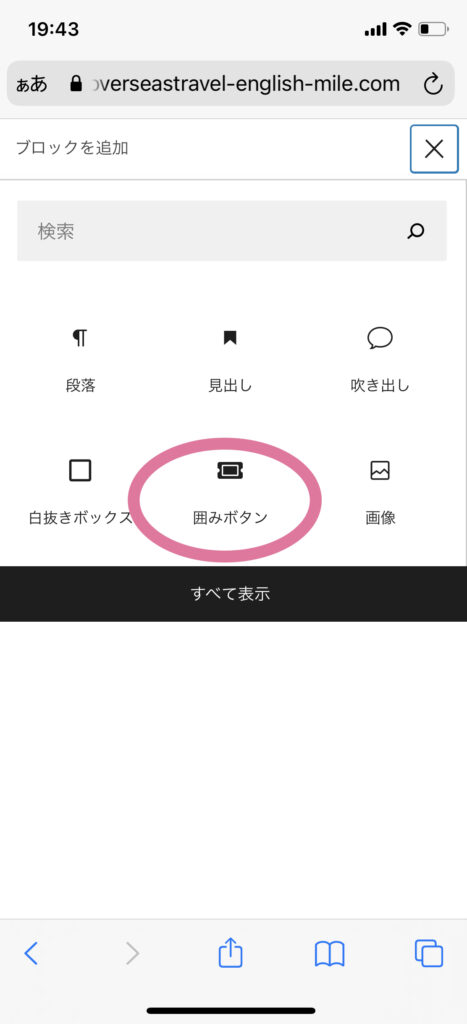
囲みボタン

ブロックの追加より「囲みボタン」を選択します。
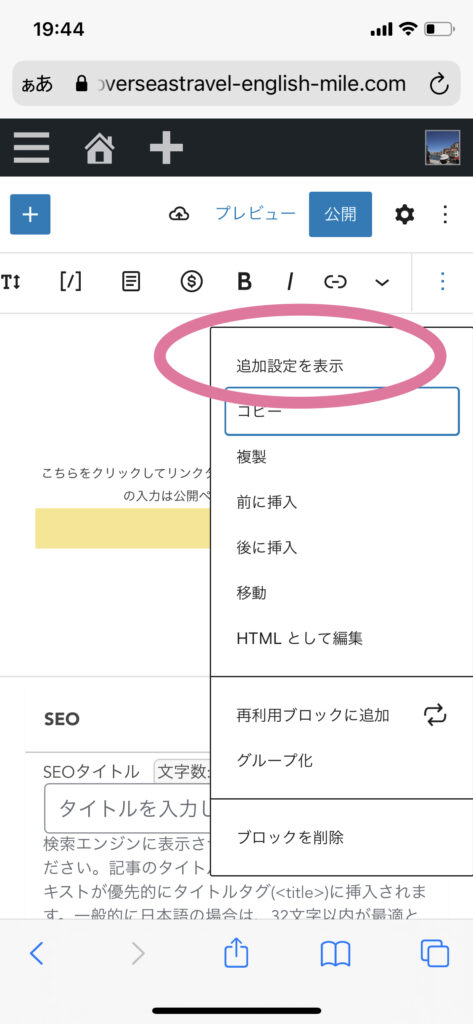
追加設定の表示

右上の設定マーク縦に.が3つあるところをクリックします。
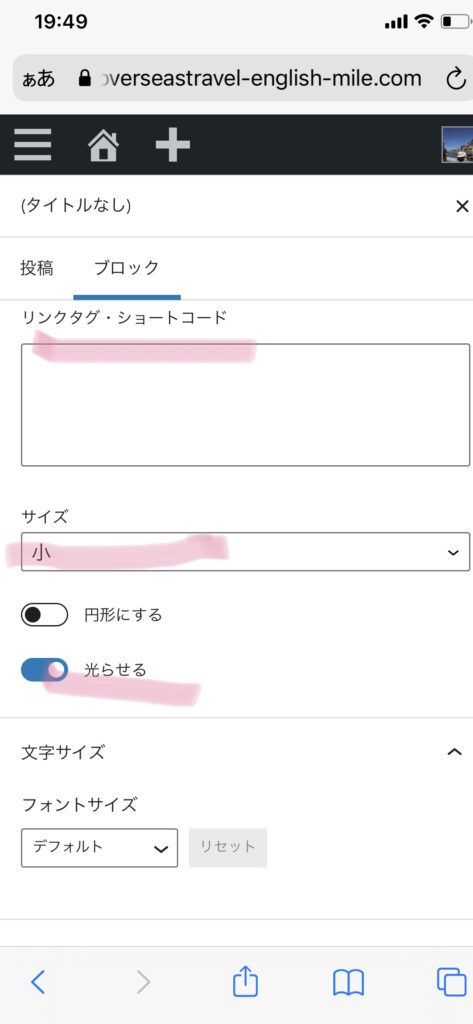
アフィリエイトリンクを貼る

①「リンクタグ・ショートコード」という欄にASPで取得した「広告テキストのリンク」をコピペします。
②サイズを選択
上記のボタンリンクはサイズ大を選択しています。
③光らせるを右へスライドする
注意
アフィリエイトサイトの中では、ボタンカスタマイズNGのところがありますので、サイトより確認してください!
まとめ
Cocoonは無料でもカスタマイズできます!
おしゃれなサイトを作りましょう!
楽天






